Có đúng là bạn đang tìm hiểu chủ đề về cv html có phải không? Hình như bạn đang muốn tìm chủ đề How to create the Resume CV design using HTML and CSS — Resume Design — CV Design phải không? Nếu đúng như vậy thì mời bạn xem nó ngay tại đây.
NỘI DUNG BÀI VIẾT
How to create the Resume CV design using HTML and CSS — Resume Design — CV Design | Xem thông tin về laptop tại đây.
[button color=”primary” size=”medium” link=”#” icon=”” target=”false” nofollow=”false”]XEM VIDEO BÊN DƯỚI[/button]
Ngoài xem những thông tin về laptop mới cập nhật này bạn có thể xem thêm nhiều thông tin liên quan khác do soyncanvas.vn cung cấp tại đây nha.
Thông tin liên quan đến nội dung cv html.
Sơ yếu lý lịch Thiết kế CV – Xem cách tạo Thiết kế giao diện người dùng Sơ yếu lý lịch Sử dụng HTML và CSS #ResumeDesign #CVDesign #ResumeUIdesign ————————- – Demo Files ————————— Tải các File bài tập tại đây, Link Codepen, ———- —————– THEO DÕI TÔI ————————— Facebook: Twitter: Codepen: ————————– CDN LIÊN KẾT ————————– ——- Trang web tuyệt vời về phông chữ, Liên kết Google Phông chữ, ————————— Đóng góp ————————– ——————— Ủng hộ kênh của tôi bằng cách Quyên góp ————————– — Nếu bạn thích video này, hãy đăng ký kênh của tôi. Cảm ơn bạn.
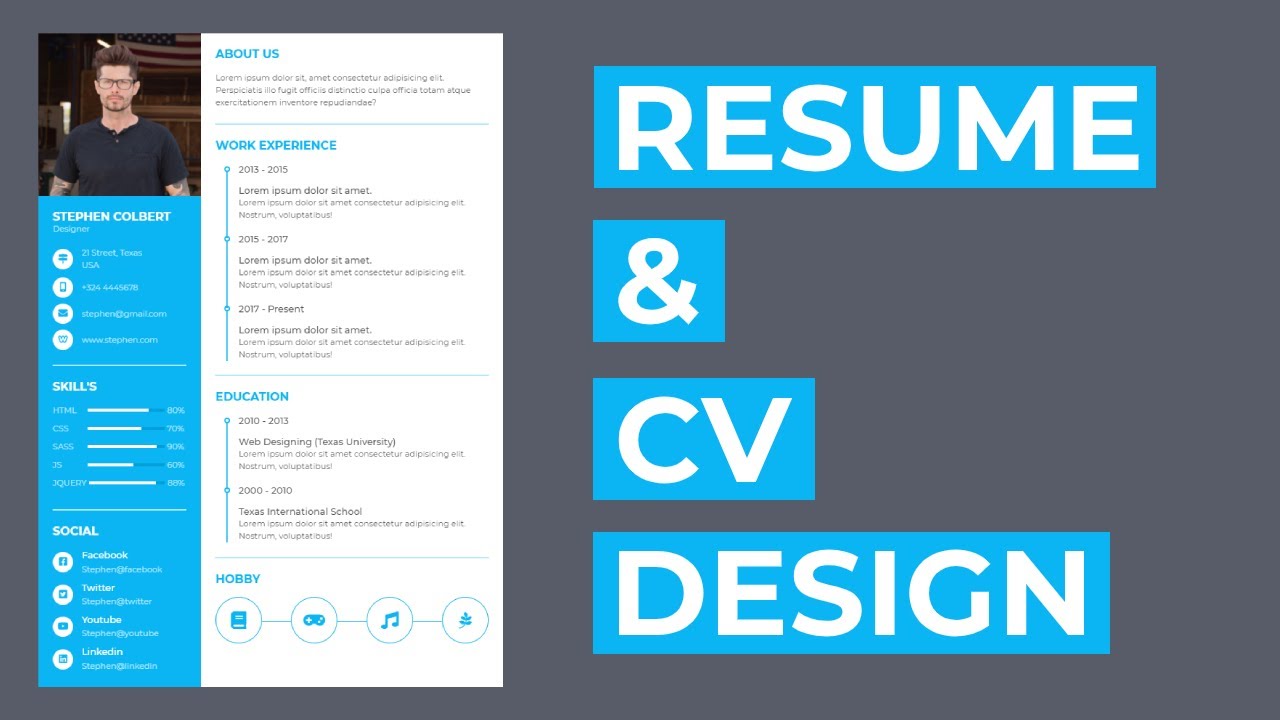
Hình ảnh liên quan đếnchủ đề How to create the Resume CV design using HTML and CSS — Resume Design — CV Design.

How to create the Resume CV design using HTML and CSS — Resume Design — CV Design
>> Ngoài xem chủ đề này bạn có thể tìm hiểu thêm nhiều Thông tin hay khác tại đây: Xem tại đây.
Tag liên quan đến chuyên mục cv html.
#create #Resume #design #HTML #CSS #Resume #Design #Design.
Coding Market,Resume Design,CV Design,Resume UI Design,CV UI Design,Resume Design HTML CSS,How to create the Resume CV design using HTML and CSS.
How to create the Resume CV design using HTML and CSS — Resume Design — CV Design.
cv html.
Với những Chia sẻ về chủ đề cv html này sẽ mang lại kiến thức cho bạn. Rất cảm ơn bạn đã theo dõi.


0:52
i am doing exactlly what your doing, line by line exact same. yet no changes in my web page, i cannot move my pic from the left to the centre after the specifying "margin'. can you please help and tell me where i am going wrong?
i want ur code?
can anyone tell me from where I can access the js file?
thank you so much! I just finished my Lv2 IT course and she wants us creating a CV on a website, so this helped a lot!
How can i get this codes in pdf format so that i can use rhem. Please provide me🙏🏻
This not responsive
hi, can you make visual basic version of this?
Thanks
Can I use this for my own resume?
you save my life
Once you finished how to convert your CV into pdf without losing forms?
can't you speak? what about about the beginners -_-
but your video helped a lot, I really appreciate it <3
it's so satisfying to see the codes
thanks , I want to got
In which app you are making this?
Excellent Work, Thumbs Up 🙂
hi there the
.resume .resume_right .resume_work ul li: before,
.resume .resume_right .resume_education ul li:before{
}
didn't work for me, if you could help me out, it'll be appreciated
Thankssss
excellent
problems with the icons from awesome font. cant scale down
how to fix? i downloaded svg and added in ref html link to path but still at x7
Was everyone able to figure out the issues they were having trying to duplicate this young man's resume?
3.35
Thanks men, this course saved me
damn good content!
I'm learning web development, and I've been following along with your video. I really think it's great, and it's definitely helping me understand how a lot of this stuff comes together, however, I've run into a glitch. When I add "display: flex;" into ".resume" , the resume_content drops down about 50px below the image. I thought maybe it was the margin in ".resume", since it's set at 50px, but changing that only makes the image move closer to the top of the page. Any ideas?
EDIT: Nevermind! It fixed itself when I added the .resume .resume_left .resume_profile !
Carry on…. XD
Pls help I have the exact same code as you have written even the css but mine still looks different
what tools did you use for adding the fonts at 3:11?
And how can you convert it to PDF?
How do i add a footer to this
Dude if you don't wanna help your viewers with your knowledge then just don't pretend to help. People gets hope after watching your videos and then when we start doing it shows a lots of errors.
Awsome
awesome!
song name ?
Waw keren tolong buat lebih banyak lagi kak
Thank u for the great tutorial but can you please tell us which online converter can convert it to pdf without losing the css styles i have tried many but they were only for online webpages
It's a nice video but I have to politely point out that the plural of 'skill' is "skills", not "skill's". The odd thing is that you typed it correctly at first then 'corrected' yourself and added the apostrophe! Actually, another odd thing is that you spelt is right in your code, e.g. "resume_skills" etc.
the input tag has a key id="references"? Write the code after: const references =?
Please answer
this is a great tutorial coding video, might be better to add some comment in the code. : )
I think it's safe to say that this is not responsive. So if you want a responsive resume this is not the design for you. Great work however!!
Sir I have to ask u something..when I started working on right div .it hasn't connected…right div remained at the bottom of the left div in browser. Even styling not working…kindly suggest me what should I do???
can i get the song name?
I got hypnotized by that song in 2 min, great work 🗣
superb !
thx buddy
Wow great template!
Can you please mail me the word format template of same template…??
Pls send it on Ganeshgaonkar32@gmail.com
thanks
awesome!
How to download after designing sir?
my resume_right part showing in the bottom of resume_left. I cant see the 2px, solid # b1eaf in the right part.. Please help.